I’ve been wanting to write my first technical article for quite some time. I knew right away that I wanted to write about breadcrumbs — after working on a real estate project, I discovered that they’re way more interesting than they might seem at first glance.
Funny enough, while preparing to write this article, I realized my personal blog didn’t even have breadcrumbs… Well, now it does! And I’m excited to share my first article about breadcrumbs with you. 🙂
Why Do We Even Need These Crumbs?
anchorFor a long time, I thought that breadcrumbs were just a formality that people added because “that’s how it’s done”. However, when I started working on a real estate project, I realized how important they are for users.
Imagine this situation: someone is looking for an apartment, moving from district to district, comparing layouts, prices… And this is where breadcrumbs become not just navigation but a real helper. They help you not get lost in the pile of information and quickly return to the section you need.
But let’s go in order — we could stop at my revelations, but let’s instead look at what types of breadcrumbs exist, how to implement them properly (spoiler: it’s not just a list with slashes), and why they’re important for SEO and accessibility.
Not All Crumbs Are Created Equal
anchorHere’s something interesting I discovered while working with breadcrumbs: there are actually several different ways to implement them, each serving a specific purpose:
Navigation history:
Home » Catalog » Two-bedroom. Sounds simple, but there’s a catch — these breadcrumbs become useless if the user arrives via a direct link or from search.Site structure. Works great for real estate:
Home » New Buildings » Green Quarter Complex » Apartment 57, 2-bedroom. Users immediately see their position in the site hierarchy.Attribute-based breadcrumbs. Useful when a page belongs to multiple categories:
Real Estate » New Buildings + Under 300k + 2-bedroom. Instead of hierarchy, we show object characteristics.
Each business chooses an approach based on their needs, but we’ll look at structural breadcrumbs — a reliable pattern that suits most websites and fully complies with SEO requirements and accessibility standards.
The Anatomy of Better Breadcrumbs
anchorEveryone’s already practicing semantic markup, right? But here’s a question: how do you implement breadcrumbs? If you’re using just a list with separators, that’s not quite right.
The key thing about breadcrumbs is that they must be a navigation region, not just a list. For this, we use the <nav> element, or the role="navigation" attribute, which tells search engines and screen readers that this is specifically a navigation section.
It’s recommended to use the
<nav>element specifically for marking up breadcrumbs, as the HTML Living Standard defines it as the primary way to mark up navigation, while ARIA roles are considered a fallback option.
There’s also an interesting point about lists and separators. According to the WHATWG specification, lists can only contain <li> elements (actually, also <script> and <template>, but that’s a topic for another day). This tells us that our separators must be inside the list items, not between them, even though, from a purely academic standpoint, a separator isn’t a content part of the list item. Also, worth noting that the last list item shouldn’t contain a separator.
The most attentive might have noticed that in the WHATWG specification mention, I linked specifically to the ordered list. Why that?
The thing is, breadcrumbs are a hierarchical path where each subsequent element is a child relative to the previous one. When a user sees Home » Catalog » Products, they understand that Products is inside Catalog, which is inside Home.
That’s exactly why it’s semantically correct to use <ol> — it explicitly tells browsers and search engines, “Hey, I’ve got a strict order here!”. While <ul> is suitable for cases where order doesn’t matter. Small detail, but what a difference it makes for accessibility, right?
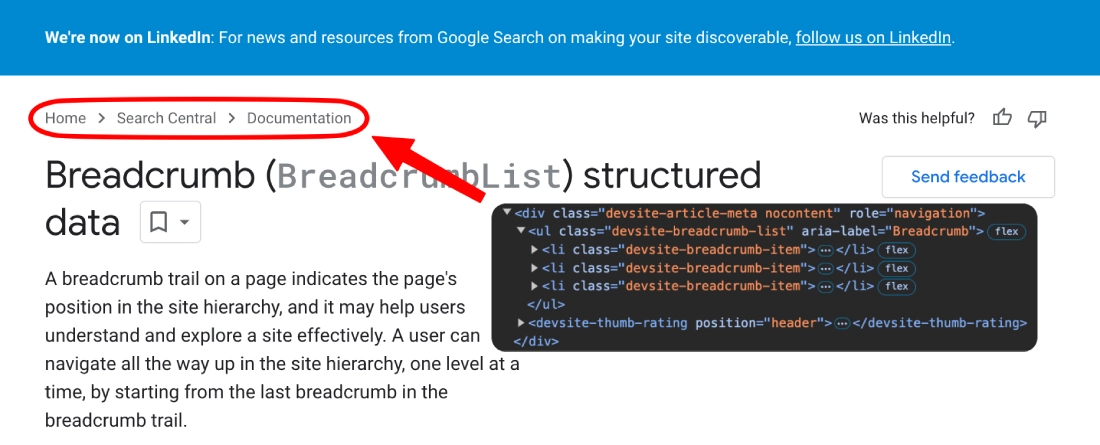
By the way, while Google Search Central documentation recommends using <ol> for breadcrumbs, if you inspect their own website, you’ll find they use <ul> instead. Do as I say, not as I do, right, Google? 😄

In the end, our breadcrumbs structure looks something like this:
<nav> <ol> <li> <a href="/">Home</a> <span>»</span> </li> <li> <a href="/new-buildings">New Buildings</a> <span>»</span> </li> <li>Green Quarter Complex</li> </ol></nav>Note that the last breadcrumb item isn’t a link since it represents the current page location — there’s no need to navigate to where you already are.
Sure, we’ve figured out how to properly markup breadcrumbs, but for screen readers (in our case — VoiceOver), our construction currently sounds something like this:
Audio Transcript
navigation, list 3 items:
- link, Home, 1 of 3, right-pointing double arrow
- link, New Buildings, 2 of 3, right-pointing double arrow
- Green Quarter Complex
end of list. end of, navigation
And this is where it gets interesting — it’s time to teach screen readers how to properly read our breadcrumbs!
Breadcrumbs That Speak ARIA
anchorNow that we’ve all become enlightened about HTML5 semantics (or at least realized it’s important), it’s time to learn how to make our breadcrumbs accessible. And here’s where WAI-ARIA comes in — another specification that helps us tell browsers and assistive technologies exactly what our elements do and how they behave.
First, we might want to label our navigation section. While screen readers can identify the navigation role from the <nav> element, in some contexts it may be helpful to specify the exact type of navigation:
<nav aria-label="Breadcrumbs"> <ol> <!-- our breadcrumbs items --> </ol></nav>However, as Adrian Roselli notes, this depends on the surrounding context — sometimes the purpose of navigation is clear without additional labeling.
Next, we need to hide our separators from screen readers to avoid cluttering the audio experience, as they serve only a visual purpose:
<li> <a href="/">Home</a> <span aria-hidden="true">»</span></li>And for the final touch — we want to tell users which page they’re currently on. Just like we highlight the current location visually for regular users, we want screen readers to announce it for people with disabilities. That’s what aria-current="page" is for:
<li aria-current="page">Green Quarter Complex</li>Let’s put all these improvements together:
<nav aria-label="Breadcrumbs"> <ol> <li> <a href="/">Home</a> <span aria-hidden="true">»</span> </li> <li> <a href="/new-buildings">New Buildings</a> <span aria-hidden="true">»</span> </li> <li aria-current="page">Green Quarter Complex</li> </ol></nav>Now our breadcrumbs sound much better to screen readers:
Audio Transcript
Breadcrumbs, navigation. list 3 items:
- link, Home, 1 of 3
- link, New Buildings 2 of 3
- Green Quarter Complex, current page
end of list. end of, Breadcrumbs, navigation.
One final note on accessibility: if you’re using a custom separator (like an SVG icon), make sure it has sufficient color contrast — at least 4.5:1 ratio. Though hidden from screen readers, these visual markers help partially sighted users understand content structure.
Adding Meaning with Structured Data
anchorNow that we’ve made our breadcrumbs accessible for humans, let’s make them equally comprehensible for machines. This is where structured data comes in — a standardized way to describe your content’s hierarchy to search engines.
There are two main ways to implement structured data for breadcrumbs: JSON-LD and Microdata. Let’s explore both approaches to understand their strengths and use cases.
JSON-LD: Clean and Separated
anchorJSON-LD (JavaScript Object Notation for Linked Data) keeps our structured data separate from the HTML markup. This separation of concerns makes it easier to maintain and modify without risking breaking the visual part of our breadcrumbs.
You can place the JSON-LD script in either <head> or <body> elements of your page. What’s great about JSON-LD is that it can even be dynamically injected into your page with JavaScript — a flexibility you won’t find with other formats.
Also, JSON-LD lets you have multiple structured data scripts on your page, each describing different content types like breadcrumbs, articles, products, or FAQs.
Now, about the URLs — while relative paths like /new-buildings work fine in HTML, they might cause issues in structured data. It’s recommended to use absolute URLs to avoid validation warnings. Here’s how it should look:
<script type="application/ld+json">{
"@context": "https://schema.org", "@type": "BreadcrumbList", "itemListElement": [ { "@type": "ListItem", "position": 1, "name": "Home", "item": "https://example.com/" }, { "@type": "ListItem", "position": 2, "name": "New Buildings", "item": "https://example.com/new-buildings" } ]}</script>Using relative paths in JSON-LD will cause validation warnings:
{ "@type": "ListItem", "position": 2, "name": "New Buildings",
"item": "/new-buildings", "item": "https://example.com/new-buildings"}One more thing to note: if the breadcrumb is the last item in the breadcrumb trail, item is not required. If item isn’t included for the last item, Google uses the URL of the containing page.
Always validate your structured data using Google’s Rich Results Test or Schema Markup Validator. These tools will help you catch common mistakes before they affect your SEO.
Microdata: Markup in the Wild
anchorMicrodata takes a different approach by enhancing our accessible HTML structure directly with additional attributes. Remember our semantic breadcrumbs from earlier? Here’s how they’d look with Microdata:
<nav aria-label="Breadcrumbs"> <ol itemscope itemtype="https://schema.org/BreadcrumbList"> <li itemprop="itemListElement" itemscope itemtype="https://schema.org/ListItem"> <a itemprop="item" href="/"> <span itemprop="name">Home</span> </a> <meta itemprop="position" content="1" /> <span aria-hidden="true">»</span> </li> <li itemprop="itemListElement" itemscope itemtype="https://schema.org/ListItem"> <a itemprop="item" href="/new-buildings"> <span itemprop="name">New Buildings</span> </a> <meta itemprop="position" content="2" /> <span aria-hidden="true">»</span> </li> <li itemprop="itemListElement" itemscope itemtype="https://schema.org/ListItem" aria-current="page"> <span itemprop="name">Green Quarter Complex</span> <meta itemprop="position" content="3" /> </li> </ol></nav>Let’s break down the key parts here:
- The
itemscopeanditemtypeon<ol>tell search engines that this list represents a BreadcrumbList - Each
<li>needsitemscopeanditemprop="itemListElement"to mark it as a part of our breadcrumbs list - Inside each item, we need three required properties:
itemprop="name"for the text labelitemprop="item"for the URL (omitted in the last item)itemprop="position"for the numerical position
And here’s a nice bonus — unlike JSON-LD, you can safely use relative URLs here since Microdata works directly with your HTML markup, using the same URLs as your links.
Choosing Your Hero for Engines
anchorSo which format should you choose? While both approaches get the job done, they each shine in different situations. There’s also RDFa (Resource Description Framework in Attributes), but it never gained traction since search engines preferred simpler formats and the semantic web vision it was built for didn’t take off.
I’d strongly recommend sticking with JSON-LD — sooner or later, you’ll need to generate breadcrumbs using data from different pages or sources. When that happens, JSON-LD’s separated structure makes it much easier to update your structured data without touching the HTML.
In addition, Google recommends using JSON-LD for structured data, as it’s easier to implement and maintain. And while using both formats simultaneously is technically possible, it’s best to stick with one to keep your code clean and maintainable.

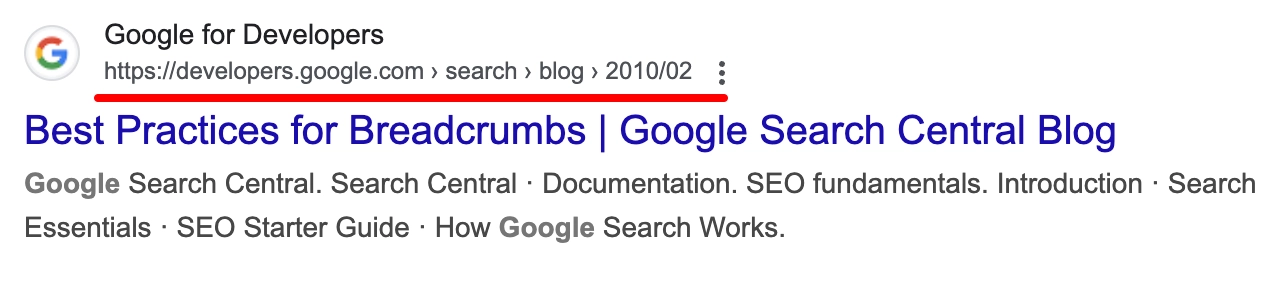
A properly implemented breadcrumb structure (whether in JSON-LD or Microdata) turns into these helpful search snippets, letting users preview their path through your site right from Google’s results page.
Making Breadcrumbs Beautiful
anchorSo, we’ve made breadcrumbs accessible to screen readers and people with disabilities, but we seem to have forgotten about regular users? I think it’s time to fix that! We’re going to look at a few modern CSS approaches that can improve the user experience.
Throughout my career as a Software Engineer, I’ve not only worked with various interfaces but also had the opportunity to design quite a few of them (and even this website!). This journey has shown me how even the smallest UI components, like breadcrumbs, can make a significant impact when thoughtfully designed.
Despite the fact that there are dozens of different ways to implement breadcrumbs in a convenient, clear and adaptive way — we’ll look at the techniques that appealed to me the most.
❗ The author of the article is not a professional designer and shares only his point of view. Thanks for keeping an open mind.
Setting Up the Foundation
anchorFirst, let’s reset browser defaults and add some basic styles. We’ll use our accessible markup from earlier, but with a few additional classes for styling and a new gallery page in our breadcrumb trail to make the example more complete:
<nav class="breadcrumbs" aria-label="Breadcrumbs"> <ol class="breadcrumbs-list"> <li class="breadcrumbs-item"> <a class="breadcrumbs-label breadcrumbs-link" href="/" > Home </a> <span class="breadcrumbs-separator" aria-hidden="true">»</span> </li> <li class="breadcrumbs-item"> <a class="breadcrumbs-label breadcrumbs-link" href="/new-buildings" > New Buildings </a> <span class="breadcrumbs-separator" aria-hidden="true">»</span> </li> <li aria-current="page">Green Quarter Complex</li> <li class="breadcrumbs-item"> <a class="breadcrumbs-label breadcrumbs-link" href="/new-buildings/green-quarter" > Green Quarter Complex </a> <span class="breadcrumbs-separator" aria-hidden="true">»</span> </li> <li class="breadcrumbs-item breadcrumbs-label" aria-current="page" > Gallery </li> </ol></nav>ol { list-style: none; margin-block: 0; padding-inline-start: 0;}
a { text-decoration: none;}
.breadcrumbs { --crumbs-spacing: 8px;}
.breadcrumbs-list { display: flex; align-items: center; column-gap: var(--crumbs-spacing);}
.breadcrumbs-item { display: flex; align-items: center; column-gap: var(--crumbs-spacing);}
.breadcrumbs-item[aria-current="page"] { font-weight: 500; color: #000;}
.breadcrumbs-label { font-family: system-ui, sans-serif; font-size: 0.875rem; color: #666; white-space: nowrap;}
.breadcrumbs-link { transition: color 0.2s;}
@media (hover: hover) { .breadcrumbs-link:hover { color: #0095ff; }}
.breadcrumbs-link:active { color: #0080ff;}
.breadcrumbs-separator { color: #999;}Speaking of small details – notice those 8px gaps between items? That’s not a random number. Making separators too cramped or too sparse can really mess with readability.
Also, it would be better to extend the clickable area of the links to make them easier to interact with. We use em for padding to ensure it scales proportionally with the font size, maintaining consistent spacing even when users adjust their browser’s text size:
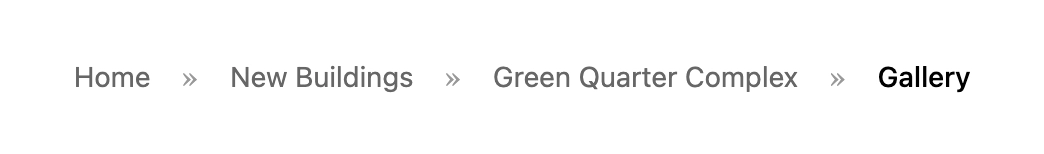
.breadcrumbs-label { padding: 0.25em 0.5em; font-family: system-ui, sans-serif; font-size: 0.875rem; color: #666; white-space: nowrap;}Now, we have such simple, but already quite nice-looking, breadcrumbs:

Everything looks great so far! Well… at least until someone decides to name their page “The Most Amazing Real Estate Complex That Will Change Your Life Forever”. Or when marketing asks to add five more levels to your navigation hierarchy. And we haven’t even mentioned responsiveness yet…
But don’t worry — we love solving problems that shouldn’t exist in the first place. Let’s see how we can handle these challenges with style. 😎
Truncation for Long Paths
anchorWhen dealing with deep navigation structures, showing every breadcrumb item can quickly become overwhelming. Let’s implement a collapsible system that preserves context while saving space:
<nav class="breadcrumbs" aria-label="Breadcrumbs"> <ol class="breadcrumbs-list"> <li class="breadcrumbs-item"> <a class="breadcrumbs-label breadcrumbs-link" href="/" > Home </a> <span class="breadcrumbs-separator" aria-hidden="true">»</span> </li> <li class="breadcrumbs-item"> <button id="expand-button" class="breadcrumbs-label breadcrumbs-link" type="button" aria-expanded="false" aria-label="Show hidden breadcrumbs" > ... </button> <span class="breadcrumbs-separator" aria-hidden="true">»</span> </li> <li class="breadcrumbs-item" hidden> <a class="breadcrumbs-label breadcrumbs-link" href="/new-buildings" > New Buildings </a> <span class="breadcrumbs-separator" aria-hidden="true">»</span> </li> <li class="breadcrumbs-item"> <a class="breadcrumbs-label breadcrumbs-link" href="/new-buildings/green-quarter" > Green Quarter Complex </a> <span class="breadcrumbs-separator" aria-hidden="true">»</span> </li> <li class="breadcrumbs-item breadcrumbs-label" aria-current="page" > Gallery </li> </ol></nav>And the corresponding CSS to prevent showing the hidden items:
.breadcrumbs-item {.breadcrumbs-item:not([hidden]) { display: flex; align-items: center; column-gap: var(--crumbs-spacing);}* Also, let’s add some reset styles for the <button>:
button { font: inherit; letter-spacing: inherit; word-spacing: inherit; padding: 0; background: none; border: none;}
button:hover { cursor: pointer;}By the way, using aria-label for the expand button can still cause problems with auto-translation. We can solve this issue by using visually hidden text that remains accessible to screen readers:
<button id="expand-button" class="breadcrumbs-label breadcrumbs-link" type="button" aria-expanded="false" aria-label="Show hidden breadcrumbs"> ... <span class="visually-hidden"> Show hidden breadcrumbs </span> <span aria-hidden="true">...<span></button>.visually-hidden { position: absolute; top: 0; left: 0; overflow: hidden; width: 1px; height: 1px; margin: -1px; padding: 0; white-space: nowrap; clip: rect(0 0 0 0); clip-path: inset(50%); border: none;}Now, let’s add some JavaScript to handle the expansion:
const initBreadcrumbsNavigation = () => { const breadcrumbs = document.querySelector('.breadcrumbs'); const breadcrumbsItems = breadcrumbs?.querySelectorAll('.breadcrumbs-item'); const expandButton = breadcrumbs?.querySelector('#expand-button');
if (!breadcrumbs || !breadcrumbsItems || !expandButton) { return; }
const showAllItems = () => { breadcrumbsItems.forEach(crumb => crumb.removeAttribute('hidden')); expandButton.closest('.breadcrumbs-item').remove(); };
// If we have 4 or fewer items (including expand button), // we don't need collapsing at all if (breadcrumbsItems.length <= 4) { showAllItems(); return; }
expandButton.addEventListener('click', showAllItems); expandButton.addEventListener('keydown', (event) => { if (event.key === 'Enter' || event.key === ' ') { event.preventDefault(); showAllItems(); } });};
document.addEventListener('DOMContentLoaded', initBreadcrumbsNavigation);❗ Note: These breadcrumbs rely on JavaScript for expanding functionality. Make sure to handle no-JS scenarios by keeping all items visible when JavaScript is disabled. See David Bushell’s approach →
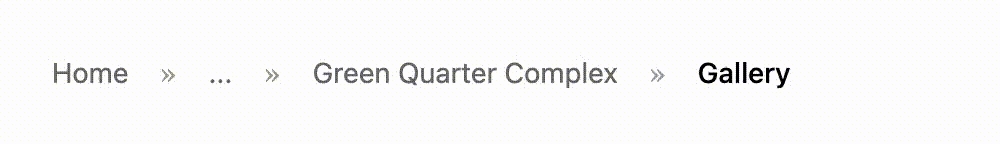
Nice! Now, our breadcrumbs will collapse when there are too many items, showing only the first and last two. Users can expand the full path by clicking the ellipsis button:

But we still have the issue with responsiveness — what if our breadcrumbs don’t fit on smaller screens? Let’s solve this problem with a few more CSS tricks.
Handling Horizontal Overflow
anchorFor cases where we can’t or don’t want to truncate items, we can embrace horizontal scrolling with some fancy masking effects to improve navigation. Let’s enhance our CSS with scroll snapping and CSS masking:
.breadcrumbs { --crumbs-spacing: 8px; position: relative; overflow: hidden;}
.breadcrumbs::before,.breadcrumbs::after { content: ''; position: absolute; top: 0; width: 48px; height: 100%; pointer-events: none;
background-color: white; opacity: 0; transition: opacity 0.2s ease;}
.breadcrumbs::before { left: 0; mask-image: linear-gradient(to left, transparent, black 90%);}
.breadcrumbs::after { right: 0; mask-image: linear-gradient(to right, transparent, black 90%);}
.breadcrumbs.show-start-fade::before,.breadcrumbs.show-end-fade::after { opacity: 1;}
.breadcrumbs-list { overflow-x: auto; scroll-snap-type: x mandatory; scrollbar-width: none; display: flex; align-items: center; column-gap: var(--crumbs-spacing);}
.breadcrumbs-item:not([hidden]) { scroll-snap-align: start; display: flex; align-items: center; column-gap: var(--crumbs-spacing);}Let’s break down what’s happening here:
- Container prep:
position: relativeandoverflow: hiddenfor our magic masks - Smooth fading edges with CSS Masks and
mask-image(Baseline 2023) - Snappy scrolling with
scroll-snap-type: x mandatory(since 2020) - Clean look with
scrollbar-width: none(Baseline 2024) — bye-bye, scrollbar!
By the way, since we used overflow: hidden, we need to add a small negative offset to our focus styles to ensure they remain visible when using keyboard navigation:
.breadcrumbs-link:focus-visible { outline-offset: -2px;}
And finally, let’s add the JavaScript to handle our fancy scroll effects:
const initBreadcrumbsScroll = () => { const breadcrumbs = document.querySelector('.breadcrumbs'); const breadcrumbsList = document.querySelector('.breadcrumbs-list');
if (!breadcrumbs || !breadcrumbsList) { return; }
const checkScroll = () => { const isAtStart = breadcrumbsList.scrollLeft <= 1; const isAtEnd = breadcrumbsList.scrollLeft + breadcrumbsList.clientWidth >= breadcrumbsList.scrollWidth - 1;
breadcrumbs.classList.toggle('show-start-fade', !isAtStart); breadcrumbs.classList.toggle('show-end-fade', !isAtEnd); };
breadcrumbsList.addEventListener('scroll', checkScroll); window.addEventListener('resize', () => { requestAnimationFrame(checkScroll); });
checkScroll();};
document.addEventListener('DOMContentLoaded', initBreadcrumbsScroll);And that’s it! Now our breadcrumbs will scroll smoothly on smaller screens, with fancy fading edges to show the beginning and end of the path:

In fact, we can add some more advanced enhancements, which we won’t cover in this article, but you can keep in mind:
- Truncating long words according to a given pattern with ellipsis
- Adding arrow buttons for controlled navigation through breadcrumbs
- Combining script initialization into a single
initBreadcrumbshandler - Moving focus to the first revealed item after clicking the ellipsis button
- Using CSS nesting for… well, nesting styles
Below you can see the final result of our implementation:
What About the Frameworks?
anchorWe need to accept a harsh reality — our community tends to overcomplicate many things. While we’ve explored building breadcrumbs from scratch, most developers work with frameworks and need practical solutions that integrate well with their tech stack.
Let’s see how we can adapt our implementation to modern frameworks, using TypeScript and Next.js as an example (only because it’s so trendy 🥲):
export interface Crumb { label: string; href: string;}import type { BreadcrumbList, ListItem, WithContext } from 'schema-dts';import type { Crumb } from '../types';
export const generateBreadcrumbSchema = ( crumbs: Crumb[]): WithContext<BreadcrumbList> => ({ '@context': 'https://schema.org', '@type': 'BreadcrumbList', itemListElement: crumbs.map((crumb, index) => ({ '@type': 'ListItem', position: index + 1, name: crumb.label, item: crumb.href, })) as ListItem[],});/* Don't think I'm going to rewrite our styles using Tailwind. */'use client';
import './breadcrumbs.css';import { useEffect, useRef, useState } from 'react';import Link from 'next/link';import { clsx } from 'clsx';import type { Crumb } from './types';
interface Props { crumbs: Crumb[];}
interface FadeStatus { start: boolean; end: boolean;}
const MAX_VISIBLE_ITEMS = 4;const EXPANDER_LABEL = '...';const SCROLL_THRESHOLD = 1;
export function BreadcrumbsClient({ crumbs }: Props) { const listRef = useRef<HTMLOListElement>(null); const [fadeStatus, setFadeStatus] = useState<FadeStatus>({ start: false, end: false, }); const [isExpanded, setIsExpanded] = useState( crumbs.length < MAX_VISIBLE_ITEMS );
useEffect(() => { const checkScroll = () => { const list = listRef.current;
if (!list) { return; }
const isStartFadeVisible = list.scrollLeft <= SCROLL_THRESHOLD; const isEndFadeVisible = list.scrollLeft + list.clientWidth >= list.scrollWidth - SCROLL_THRESHOLD;
setFadeStatus({ start: isStartFadeVisible, end: isEndFadeVisible, }); };
const list = listRef.current;
if (list) { list.addEventListener('scroll', checkScroll); window.addEventListener('resize', checkScroll); checkScroll(); }
return () => { if (list) { list.removeEventListener('scroll', checkScroll); window.removeEventListener('resize', checkScroll); } }; }, []);
const visibleCrumbs = isExpanded ? crumbs : [ crumbs[0], { label: EXPANDER_LABEL, href: '#' }, ...crumbs.slice(-2) ];
return ( <nav className={clsx('breadcrumbs', { 'show-start-fade': fadeStatus.start, 'show-end-fade': fadeStatus.end, })} aria-label="Breadcrumbs" > <ol ref={listRef} className="breadcrumbs-list"> {visibleCrumbs.map((crumb, index) => { const isExpander = crumb.label === EXPANDER_LABEL; const isLast = index === visibleCrumbs.length - 1;
return ( <li key={crumb.href} className={clsx( 'breadcrumbs-item', { 'breadcrumbs-label': isLast } )} aria-current={isLast ? 'page' : undefined} > {isExpander && ( <button type="button" className="breadcrumbs-label breadcrumbs-link" onClick={() => setIsExpanded(true)} aria-expanded={false} > <span className="visually-hidden"> Show hidden breadcrumbs </span> <span aria-hidden="true">{crumb.label}</span> </button> )}
{!isExpander && !isLast && ( <Link className="breadcrumbs-label breadcrumbs-link" href={crumb.href} > {crumb.label} </Link> )}
{!isLast && ( <span className="breadcrumbs-separator" aria-hidden="true" > » </span> )}
{isLast && crumb.label} </li> ); })} </ol> </nav> );}import { BreadcrumbsClient } from './BreadcrumbsClient';import { generateBreadcrumbSchema } from './utils/schema';import type { Crumb } from './types';
interface Props { crumbs: Crumb[];}
export function Breadcrumbs({ crumbs }: Props) { const schema = generateBreadcrumbSchema(crumbs);
return ( <> <script id="breadcrumbs-schema" type="application/ld+json" dangerouslySetInnerHTML={{ __html: JSON.stringify(schema) }} />
<BreadcrumbsClient crumbs={crumbs} /> </> );}export * from './Breadcrumbs';export * from './types';Let me break down what we built with just the right amount of detail:
- Split into client/server parts because only interactive stuff needs JavaScript
- Kept all our fancy animations, just React-ified them with hooks and state
- Made JSON-LD generation automatic because who writes that by hand
- Added TypeScript to catch silly mistakes before they happen
- Didn’t get on the dark side of Tailwind CSS… yet
And that’s it! Same breadcrumbs, just framework-friendly. And if you’re using a different framework (I use Astro, btw), the same principles apply — keep your components simple, separate concerns, and make sure everything works together smoothly.
AND THE MOST IMPORTANT: DO NOT ADD BREADCRUMBS TO THE HOME PAGE.
Wrapping Up
anchorWhat started as a simple tutorial about “those things with arrows” turned into a deep dive into the world of breadcrumbs. From semantic HTML to fancy scroll masks, we’ve covered more ground than I initially expected and probably wrote way too many words about breadcrumbs.
But here’s the thing — every small UI element matters. Breadcrumbs aren’t just about showing users where they are; they’re about creating a seamless experience that works for everyone:
- They help lost users find their way back (we’ve all been there)
- They make screen reader users feel at home on your site
- They give search engines a map of your content
- And yes, they can actually look pretty cool with some CSS magic
Most importantly, they remind us that even the smallest components deserve attention to detail. Because at the end of the day, it’s these little things that add up to create truly great user experiences.
“The details are not the details. They make the design.” —Charles Eames
Special thanks to Adrian Roselli for reviewing this article and providing valuable feedback on accessibility and best practices.